안녕하세요. Codinglee입니다.
왕초보도 이해할 수 있는 웹 프로그래밍 시간입니다.
지난 포스트에서 javascript 문법에 대해 간단하게 알아보았습니다.
이번 포스트에서는 HTML 요소를 javascript로 조작하는 방법과
기본적인 이벤트 처리를 설명합니다. javascript + html
이전 시리즈 보기
시리즈 1. 챗지피티 활용 프로그래밍 1 – 계산기 만들기 (준비)
시리즈 2. 챗지피티 활용 프로그래밍 2 – 계산기 만들기
시리즈 3. 챗지피티 활용 프로그래밍 3 – 계산기 만들기
시리즈 4. 챗지피티 활용 프로그래밍 4 – 계산기 만들기(완료)
시리즈 5. 왕초보 웹 프로그래밍 1 – HTML CSS JAVASCRIPT
시리즈 6. 왕초보 웹 프로그래밍 2 – 인터넷, 웹브라우저
시리즈 7. 왕초보 웹 프로그래밍 3 – DNS(Domain Name System)
시리즈 8. 왕초보 웹 프로그래밍 4 – 서버, 클라이언트
시리즈 9. 왕초보 웹 프로그래밍 5 – 개발자 도구 살펴보기
시리즈 10. 왕초보 웹 프로그래밍 6 – HTML 태그
시리즈 11. 왕초보 웹 프로그래밍 7 – HTML 사용법, CSS
시리즈 12. 왕초보 웹 프로그래밍 8 – CSS 사용법
시리즈 13. 왕초보 웹 프로그래밍 9 – CSS 기초 사용법 2
시리즈 14. 왕초보 웹 프로그래밍 10 – 간단한 웹 페이지 만들기
시리즈 15. 왕초보 웹 프로그래밍 11 – 자바스크립트(javascript)
시리즈 16. 왕초보 웹 프로그래밍 12 – 자바스크립트 기본 문법
오늘의 학습 순서입니다.
[자바스크립트와 웹 연동하기]
1. 자바스크립트로 HTML 요소 조작하기
- 1.1 기본 HTML 파일 만들기
- 1.2 자바스크립트 파일 작성하기
2. 코드 실행 및 결과 확인하기
- 2.1 라이브 서버 실행하기
- 2.2 버튼 클릭해보기
3. 간단한 이벤트 처리하기
- 3.1 색상 변경 기능 추가하기
- 3.2 결과 확인하기
4. 자바스크립트로 HTMl 속성 변경하기
- 4.1 CSS 스타일 추가하기
- 4.2 클래스 추가하기
- 4.3 결과 확인하기
그럼 오늘 내용 시작합니다.
1. 자바스크립트로 HTML 요소 조작하기
웹 페이지에서 HTML 요소를 찾고, 자바스크립트로 조작할 수 있습니다.
예를 들어, 텍스트를 바꾸거나, 색상을 변경하는 등의 작업을 할 수 있습니다.
1.1 기본 HTML 파일 만들기
먼저 HTML 파일을 생성해보겠습니다.
1. Visual Studio Code를 실행합니다.
2. [파일] – [폴더열기]를 선택해 작업할 폴더를 선택합니다.
3. [새 파일]을 만듭니다. 이름은 index.html 입니다.
4. 아래 코드를 [복사], [붙여넣기] 합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트와 HTML 연동하기</title>
</head>
<body>
<h1 id="title">안녕하세요!</h1>
<button id="changeTextBtn">텍스트 변경</button>
<script src="script.js"></script>
</body>
</html>
위 코드에는 <h1> 제목 태그와 <button> 버튼 태그가 있습니다.
버튼을 누르면 제목의 내용을 변경해보는 실습을 진행합니다.
script.js 파일을 추가해 html과 javascript를 연결해 보겠습니다.
1.2 자바스크립트 파일 작성하기
이제 script.js 파일을 만들어 보겠습니다.
- index.html 이 존재하는 폴더에 [새 파일]을 만듭니다.
- 파일의 이름은 script.js 입니다.
**위 HTML코드에서 script.js로 사용했기 때문에 파일이름 변경하면 절대 안됩니다!!! - 아래 코드를 script.js 에 [복사], [붙여넣기] 합니다.
// 제목 요소를 찾습니다
const titleElement = document.getElementById("title");
// 버튼 요소를 찾습니다
const buttonElement = document.getElementById("changeTextBtn");
// 버튼을 클릭하면 제목을 변경하는 함수입니다
buttonElement.addEventListener("click", function() {
titleElement.textContent = "자바스크립트를 사용해 변경된 제목입니다!";
});위 코드에서 document.getElementById 를 사용하여 HTML 요소를 찾았습니다.
버튼을 클릭할 때 제목을 변경할 수 있습니다.
2. 코드 실행 및 결과 확인하기
이제 코드를 실행해 결과를 확인해 보겠습니다.
2.1 라이브 서버 실행하기
- VSCode에서 라이브 서버(Live Server) 확장 프로그램을 설치합니다.

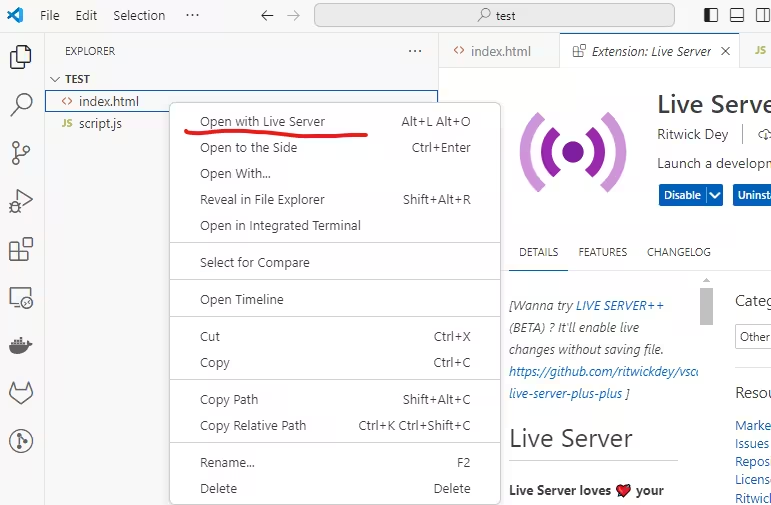
2. index.html 파일에서 마우스 오른쪽 클릭 후, Open with Live Server를 선택합니다.

3. 웹 브라우저에서 index.html 파일이 열립니다.
2.2 버튼 클릭해보기
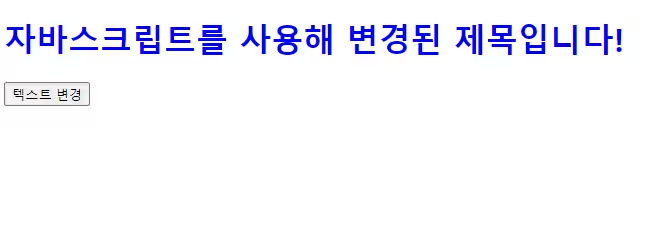
실행이 된 브라우저를 보면 안녕하세요! 라는 제목과 텍스트 변경 버튼이 아래와 같이 보입니다.

- 텍스트 변경 벼튼을 클릭해 보세요.
- 제목이 ‘자바스크립트를 사용해 변경된 제목입니다!’로 바뀝니다.
재미있나요?
이렇게 HTML 요소를 javascript로 변경이 가능하기 때문에 다양한 기능을 추가할 수 있습니다.
3. 간단한 이벤트 처리하기
자바스크립트로 이벤트 처리도 쉽게 구현할 수 있습니다.
예를 들어, 버튼을 클릭할 때 특정 기능이 실행되도록 할 수 있습니다.
3.1 색상 변경 기능 추가하기
이번에는 버튼을 누르면 제목의 색상이 바뀌도록 코드를 추가해 보겠습니다.
- script.js 파일을 아래 코드로 바꿔주세요.
// 제목 요소를 찾습니다
const titleElement = document.getElementById("title");
// 버튼 요소를 찾습니다
const buttonElement = document.getElementById("changeTextBtn");
// 버튼을 클릭하면 제목을 변경하는 함수입니다
// (추가) 제목 색상을 파란색으로 변경
buttonElement.addEventListener("click", function() {
titleElement.textContent = "자바스크립트를 사용해 변경된 제목입니다!";
titleElement.style.color = "blue"; // 제목 색상을 파란색으로 변경
});위 코드는 textContent를 변경하는 동시에, 색깔을 파란색으로 바꾸는 코드입니다.
style.color 속성을 사용하여 조작할 수 있습니다.
3.2 결과 확인하기
- 라이브 서버에서 웹 페이지를 새로고침합니다.
- 텍스트 변경 버튼을 클릭합니다.
- 제목이 파란색으로 변하면서 텍스트가 바뀌는 것을 확인할 수 있습니다.


4. 자바스크립트로 HTML 속성 변경하기
자바스크립트는 HTML 요소의 다양한 속성을 조작할 수 있습니다.
이번에는 제목 요소에 클래스를 추가하고 배경색을 바꿔보겠습니다.
4.1 CSS 스타일 추가하기
index.html 파일을 아래 코드로 바꿔주세요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트와 HTML 연동하기</title>
<!-- 추가 -->
<style>
.highlight {
background-color: yellow;
font-size: 24px;
}
</style>
</head>
<body>
<h1 id="title">안녕하세요!</h1>
<button id="changeTextBtn">텍스트 변경</button>
<script src="script.js"></script>
</body>
</html>
hightlight 클래스는 배경색을 노란색, 글씨 크기를 24px로 변경하는 스타일입니다.
4.2 클래스 추가하기
script.js 파일을 아래 파일로 교체합니다.
// 제목 요소를 찾습니다
const titleElement = document.getElementById("title");
// 버튼 요소를 찾습니다
const buttonElement = document.getElementById("changeTextBtn");
// 버튼을 클릭하면 제목을 변경하는 함수입니다
// (추가) 제목 색상을 파란색으로 변경
// (+추가) highlight 클래스 추가
buttonElement.addEventListener("click", function() {
titleElement.textContent = "자바스크립트를 사용해 변경된 제목입니다!";
titleElement.style.color = "blue";
titleElement.classList.add("highlight");
});classList.add 를 사용해 highlight 클래스를 제목 요소에 추가했습니다.
이제 버튼을 클릭하면 배경색이 노란색으로 변경되는지 확인해 보세요.

오늘은 여기까지입니다.
자바스크립트를 사용해 HTML 요소를 조작하고, 사용자의 상호작용에 따라 변화를 줄 수 있는 방법을 배웠습니다.
이렇게 자바스크립트를 활용하면 웹 페이지를 더욱 생동감 있고, 인터랙티브하게 만들 수 있습니다. 앞으로 더 다양한 기능에 대해 소개하겠습니다.
감사합니다. Codinglee 였습니다.
2024. 10. 30. (수) 이른 아침 판교에서 씀.





