안녕하세요. Codinglee입니다.
왕초보도 쉽게 따라할 수 있는 todo 웹 개발 프로젝트 가 시작되었습니다.
오늘은 그 첫 번째 단계로 todo 웹의 구조를 HTML로 작성합니다.
각 HTML 요소가 어떤 역할을 하는지 하나하나 설명해드립니다.
오늘의 학습 순서입니다.
[todo 웹 개발 프로젝트]
1. HTML 전체 코드
2. HTML 코드 상세 설명
- <header> 태그
- <main> 태그
3. 정리
그럼 오늘 내용 시작하겠습니다.
1. HTML 전체 코드
HTML은 웹 페이지의 뼈대 역할이라고 했습니다.
웹페이지에 어떤 요소가 들어가는지를 결정합니다.
우리 todo 웹 에서는 많은 요소가 들어가지는 않습니다.
제목, 할일 입력창, 버튼, todo 목록 정도 있습니다.
챗지피티에게 물어본 todo 웹의 전체 HTML 코드는 다음과 같습니다.
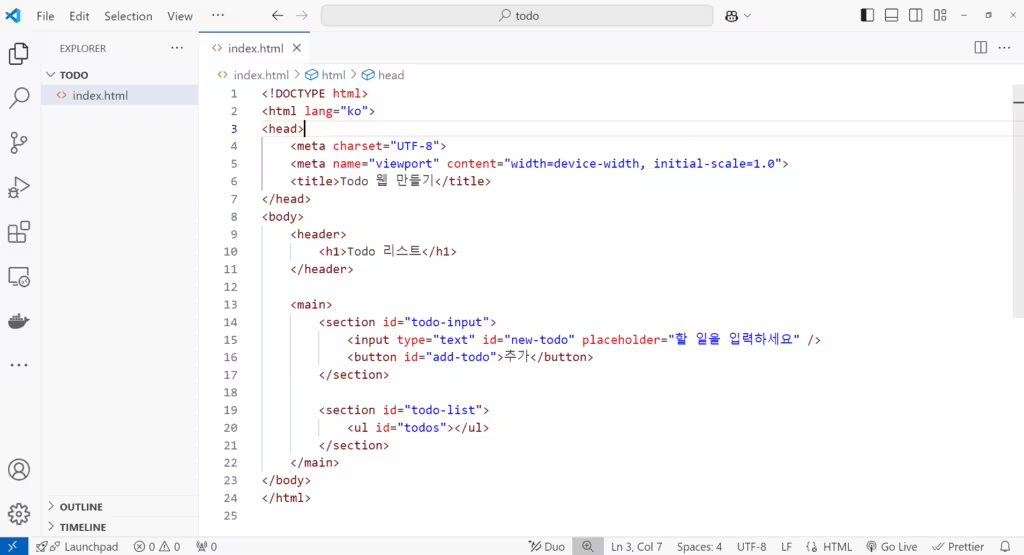
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Todo 웹 만들기</title>
</head>
<body>
<header>
<h1>Todo 리스트</h1>
</header>
<main>
<section id="todo-input">
<input type="text" id="new-todo" placeholder="할 일을 입력하세요" />
<button id="add-todo">추가</button>
</section>
<section id="todo-list">
<ul id="todos"></ul>
</section>
</main>
</body>
</html>
이걸 그대로 Visual Studio Code에 폴더를 만들고
index.html 파일을 만들어서 실행해봅시다.

위 index.html 파일을 실행하면 아래와 같습니다.

필요한 요소가 추가되었습니다.
예쁘지는 않죠? 다음 포스트 CSS를 적용하면 예쁘게 바뀔테니 걱정하지 마세요.
지금은 할 일을 입력하고 추가 버튼을 눌러도 아무 동작을 하지 않습니다.
동작을 하게 하는 건 javascript라고 했죠?
CSS 이후 javascript 시간에 알려드리겠습니다.
끝까지 계속 저와 함께 해주시면 감사하겠습니다.
2. HTML 태그 상세 설명
이제 각 HTML 태그가 어떤 역할을 하는지 하나씩 살펴보겠습니다.
화면에 보이는 <body> 태그 안에 있는 것들만 설명드립니다.
1.1 <header>태그
<header>
<h1>Todo 리스트</h1>
</header>

이 부분은 웹 페이지의 헤더 영역입니다.
주로 페이지의 제목을 나타냅니다.
<h1>태그는 페이지의 주요 제목을 표시하는 태그입니다.
사용자가 웹 페이지에 들어왔을 대 페이지의 목적을 쉽게 알게합니다.
1.2 <main> 태그
<main> 태그는 웹 페이지의 주요 콘텐츠를 담고 있습니다.
할 일을 입력하는 영역과 지금은 화면에 보이지 않지만 목록을 표시하는 영역입니다.
- 할 일 입력 영역
<section id="todo-input">
<input type="text" id="new-todo" placeholder="할 일을 입력하세요" />
<button id="add-todo">추가</button>
</section>

사용자가 새로운 할 일을 입력할 수 있는 창과 버튼 부분입니다.
- <section>
– HTML5에서 콘텐츠를 그룹화할 때 사용합니다. - <input type=”text”>
– 입력을 받을 수 있는 HTML 요소입니다. - id=”new-todo”
– 나중에 javascript로 제어할 때 사용할 id를 지정하는 부분입니다. - placeholder=”할일을 입력하세요”
– 사용자에게 입력할 내용을 미리 보여주는 부분입니다.
– 텍스트를 입력하면 자동으로 사라집니다. - <button>
– 버튼으로 할 일을 추가합니다. - id=”add-todo”
– javascript로 클릭할 때의 이벤트를 추가하기 위한 id 지정입니다.
- 목록 영역
<section id="todo-list">
<ul id="todos"></ul>
</section>
현재 화면에서는 보이지 않습니다.
- <ul>
– 순서없는 리스트를 보여주는 태그입니다.
– ul 태그안에 <li>태그를 추가하는 형식으로 사용합니다. - id=”todos”
– javascript로 할 일 목록을 관리하기 위한 지정입니다.
3. 정리
이번에는 간단하게 todo를 입력할 수 있는 HTML 요소를 알아보았습니다.
아주 간단하게 todo 웹 페이지 구조를 잡아보았습니다.
이후 CSS와 JavaScript를 사용해서 예쁘게 페이지를 꾸미고 상호작용이 가능하게 만듭니다.
오늘은 여기까지 입니다.
다음 포스트는 CSS로 스타일을 적용해서 예쁜 페이지로 꾸며보겠습니다.
감사합니다. 지금까지 Codinglee였습니다.
2024.11.08.(금) 이른 아침 판교에서 씀.





