안녕하세요. Codinglee입니다.
왕초보도 쉽게 따라할 수 있는 todo 웹 개발 프로젝트 세번째 이야기입니다.
지난 포스트에서 HTML로 화면의 구조를 잡았습니다.
이번 포스트에서는 CSS를 이용해서 꾸며보도록 하겠습니다.
오늘의 학습 순서입니다.
[todo 웹 개발 프로젝트 – CSS로 todo 웹 스타일링]
1. CSS 코드 추가
- 전체 코드 추가
2. CSS 코드 설명
- 기본 스타일 초기화
- 전체 배경 스타일
- 메인 콘텐츠 스타일
- 헤더 스타일
- 입력창과 버튼 스타일
- 할 일 목록 스타일
- 버튼 그룹 스타일(수정, 삭제 버튼)
- 완료된 할 일 스타일
그럼 오늘 내용 시작하겠습니다.
1. CSS 코드 추가하기
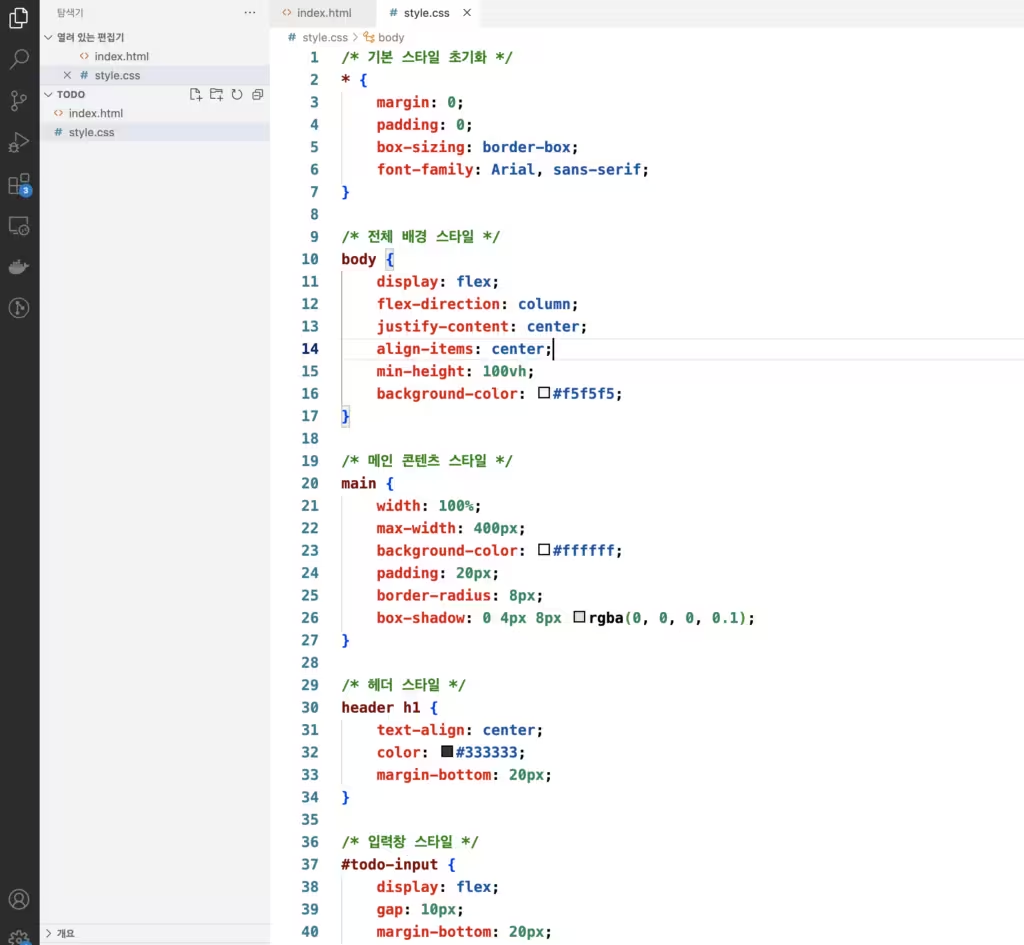
우선, Todo 웹에 적용할 전체 CSS 코드를 추가하겠습니다.
추가해서 결과 화면을 미리 확인 후에 하나씩 설명드리겠습니다.

지난 번 index.html 파일을 생성한 폴더에 style.css 파일을 만들어서 아래 코드를 추가합니다.
/* 기본 스타일 초기화 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Arial, sans-serif;
}
/* 전체 배경 스타일 */
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f5f5f5;
}
/* 메인 콘텐츠 스타일 */
main {
width: 100%;
max-width: 400px;
background-color: #ffffff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
/* 헤더 스타일 */
header h1 {
text-align: center;
color: #333333;
margin-bottom: 20px;
}
/* 입력창 스타일 */
#todo-input {
display: flex;
gap: 10px;
margin-bottom: 20px;
}
#new-todo {
flex: 1;
padding: 10px;
font-size: 16px;
border: 1px solid #cccccc;
border-radius: 4px;
}
#add-todo {
padding: 10px 15px;
background-color: #007bff;
color: #ffffff;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s;
}
#add-todo:hover {
background-color: #0056b3;
}
/* 할 일 목록 스타일 */
#todo-list ul {
list-style-type: none;
}
#todo-list li {
display: flex;
align-items: center;
justify-content: space-between;
padding: 10px;
border-bottom: 1px solid #eeeeee;
}
#todo-list li span {
flex: 1;
}
.todo-buttons {
display: flex;
gap: 5px;
}
.todo-buttons button {
background: none;
border: none;
cursor: pointer;
font-size: 16px;
color: #007bff;
transition: color 0.3s;
}
.todo-buttons button:hover {
color: #0056b3;
}
/* 완료된 할 일 스타일 */
.completed {
text-decoration: line-through;
color: #aaaaaa;
}

위와 같이 css 파일을 추가하고 다시 index.html을 실행해도 화면이 예쁘게 바뀌지 않습니다.
왜냐하면, index.html 파일에서 style.css를 참조하라고 연결시켜주지 않았기 때문입니다.
index.html의 <head> </head> 태그 안에 다음과 같이 한 줄을 추가합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Todo 웹 만들기</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header>
<h1>Todo 리스트</h1>
</header>
<main>
<section id="todo-input">
<input
type="text"
id="new-todo"
placeholder="할 일을 입력하세요"
/>
<button id="add-todo">추가</button>
</section>
<section id="todo-list">
<ul id="todos"></ul>
</section>
</main>
</body>
</html>
<link rel=”stylesheet” href=”style.css” /> 이 코드가 있어야지만,
style.css 에 있는 코드가 html에 적용됩니다. 꼭 기억하세요.
변한 화면의 모습은 다음과 같습니다.

모양이 어떤가요? 조금은 예쁜 모습으로 변했죠?
아직 할 일을 입력하고 추가버튼을 눌러도 동작하지는 않습니다.
Javascript가 아직 적용되지 않았기 때문입니다.
다음 포스트에서 javascript 다뤄보도록 하겠습니다.
이제 CSS 를 하나씩 따로 설명드리겠습니다.
2. CSS 코드 설명
2.1 기본 스타일 초기화
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Arial, sans-serif;
}
모든 요소를 동시에 설정하기 위해 선택자로 *를 사용합니다.
여백(margin)과 안쪽 여백(padding)을 제거하고
박스 모델(box-sizing)을 border-box로 설정하여 요소 크기를 정확하게 조절합니다.
font-family로 전체 웹의 글꼴을 선택합니다.
2.2 전체 배경 스타일
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f5f5f5;
}
화면 전체를 지정하고 싶을 때에는 선택자로 body를 선택합니다.
화면 가로, 세로의 가운데 요소를 배치할 수 있도록 flex를 적용했습니다.
flex에 대해서는 레이아웃과 관련되서 별도로 설명하겠습니다.
justify-content와 align-items가 가로, 세로 정렬 입니다.
min-height는 최소 높이를 의미하고 100vh는 화면의 100%를 의미합니다.
background-color는 배경색이며 #f5f5f5는 rgb형식의 색상코드로 밝은 회색입니다.
2.3 메인 콘텐츠 스타일
main {
width: 100%;
max-width: 400px;
background-color: #ffffff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
html의 main 태그에 대한 설정입니다.
width는 요소의 가로 길이를 의미하며 100%로 설정합니다.
max-width는 최대 가로 길이로 400픽셀로 설정합니다.
픽셀, %와 같은 크기 단위도 다음에 별도로 다뤄봐야겠습니다.
border-radius는 요소의 모서리 둥글게 만드는 정도를 의미합니다.
box-shadow는 그림자를 추가하는 것입니다.
2.4 헤더 스타일
header h1 {
text-align: center;
color: #333333;
margin-bottom: 20px;
}
header 태그안의 h1 태그를 설정합니다.
text-align으로 글자를 가운데 정렬합니다.
color 속성은 글자 색입니다.
margin-bottom은 아래 여백을 의미합니다.
2.5 입력창과 버튼 스타일
#todo-input {
display: flex;
gap: 10px;
margin-bottom: 20px;
}
#new-todo {
flex: 1;
padding: 10px;
font-size: 16px;
border: 1px solid #cccccc;
border-radius: 4px;
}
#add-todo {
padding: 10px 15px;
background-color: #007bff;
color: #ffffff;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s;
}
#add-todo:hover {
background-color: #0056b3;
}
#todo-input은 html 요소의 id가 todo-input인 것으로
gap과 margin-bottom으로 여백을 설정했습니다.
#new-todo는 html 요소의 id가 new-todo인 것으로 입력창입니다.
padding으로 안쪽 여백을, font-size로 글꼴 크기를, border와 border-radius로 테두리를 설정합니다.
#add-todo는 html 요소의 id가 add-todo인 것으로 추가 버튼입니다.
cursor 속성으로 마우스를 올렸을 때 마우스 커서 모양을 설정합니다.
transition으로 배경색이 변하게 만들어 줍니다.(애니메이션)
#add-todo:hover는 버튼에 마우스를 올렸을 때의 속성을 지정합니다.
2.6 할 일 목록 스타일
#todo-list ul {
list-style-type: none;
}
#todo-list li {
display: flex;
align-items: center;
justify-content: space-between;
padding: 10px;
border-bottom: 1px solid #eeeeee;
}
#todo-list ul 은 todo-list id를 가진 태그 아래에 있는 ul 태그를 선택하는 것입니다.
list-style-type은 list의 앞에 나오는 점, 숫자 같은 스타일을 의미합니다.
none으로 설정하면 목록 앞에 아무 스타일도 나오지 않습니다.
#todo-list li는 todo-list id 아래에 있는 li를 선택합니다.
flex로 정렬하고, 안쪽 여백과 테두리를 설정했습니다.
2.7 버튼 그룹 스타일(수정/ 삭제 버튼)
.todo-buttons {
display: flex;
gap: 5px;
}
.todo-buttons button {
background: none;
border: none;
cursor: pointer;
font-size: 16px;
color: #007bff;
transition: color 0.3s;
}
.todo-buttons button:hover {
color: #0056b3;
}
수정 삭제 버튼을 할 일 목록이 추가되지 않았기에 보이지 않습니다.
javascript로 목록이 추가되면 적용될 스타일입니다.
2.8 완료된 할 일 스타일
.completed {
text-decoration: line-through;
color: #aaaaaa;
}
완료된 일도 현재에는 보이지 않습니다.
완료를 체크하면 취소선이 추가될 것입니다.
오늘은 CSS를 통해 스타일을 적용해 보았습니다.
html만 작성했을 때와 다르게 조금은 더 예뻐진 모습을 확인할 수 있습니다.
todo 웹 개발 프로젝트 재미있으신가요?
CSS에 대해 더 자세히 알고 싶으시다면 아래 링크를 참고하세요.
다음 포스트에서는 javascript로 화면을 동적으로 작동하도록 해보겠습니다.
지금까지 Codinglee였습니다.
감사합니다.
2024. 11. 12. (화) 삼성동 어딘가에서 씀.





