안녕하세요. Codinglee입니다.
왕초보도 쉽게 따라할 수 있는 todo 웹 개발 프로젝트 네 번째 이야기입니다.
지난 포스트에서는 CSS를 이용해서 화면을 예쁘게 배치하고 꾸며봤습니다.
이번 포스트에서는 javascript를 이용해서 todo 추가 기능을 구현해보겠습니다.
[추가] 버튼을 누르면 아래 목록에 할 일이 추가되는 기능부터 추가해보겠습니다.
오늘의 학습 순서입니다.
[todo 웹 개발 프로젝트 – JavaScript로 todo 목록 추가]
1. 전체 JavaScript 코드 추가하기
- todo.js 파일 만들기
- html과 js 연결하기
2. 코드 설명
- DOM 요소 가져오기
- 할 일을 추가하는 함수 만들기
- 새로운 리스트 아이템 생성&추가
- 입력창 초기화하기
- 버튼 클릭 이벤트 연결하기
- 결과확인
그럼 오늘 내용 시작하겠습니다.
1. 전체 JavaScript 코드 추가하기
1.1 todo.js 파일 만들기
우선 index.html 파일과 style.css가 있는 폴더에 todo.js 파일을 만듭니다.

todo.js 파일에 들어가야 할 전체코드는 다음과 같습니다.
전체를 복사해서 붙여넣기 하시면됩니다.
// DOM 요소 가져오기
const todoInput = document.getElementById("new-todo");
const addTodoButton = document.getElementById("add-todo");
const todoList = document.getElementById("todos");
// 할 일을 추가하는 함수
function addTodo() {
const todoText = todoInput.value.trim(); // 입력값 가져오기 (앞뒤 공백 제거)
// 입력값이 비어 있으면 경고 메시지 표시
if (todoText === "") {
alert("할 일을 입력해주세요!");
return;
}
// 새로운 리스트 아이템 생성
const listItem = document.createElement("li");
// 할 일 텍스트 추가
const todoTextElement = document.createElement("span");
todoTextElement.textContent = todoText;
listItem.appendChild(todoTextElement);
// 리스트에 아이템 추가
todoList.appendChild(listItem);
// 입력창 초기화
todoInput.value = "";
}
// 추가 버튼 클릭 이벤트 연결
addTodoButton.addEventListener("click", addTodo);
와우. 코드가 상당히 길죠?
아래쪽에서 코드를 하나씩 뜯어서 설명드릴테니 걱정하지 마세요.
혹시 코드가 어떻게 동작하는 지 궁금하시다면
전체코드를 GPT에게 주고 설명해달라고 해보세요. 잘 설명해줍니다.
1.2 html과 js 연결하기
todo.js를 작성하고 저장한 뒤, index.html 파일을 실행해봐도,
아무런 동작을 하지 않습니다.
아직 html과 js를 연결해주지 않아서 동작하지 않습니다.
파일을 하나 만드실 때에는 항상, 어딘가에 연결이 잘 되어있는지 확인하셔야 합니다.
그럼 index.html 코드에 한 줄 추가해보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Todo 웹 만들기</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Todo 리스트</h1>
</header>
<main>
<section id="todo-input">
<input type="text" id="new-todo" placeholder="할 일을 입력하세요" />
<button id="add-todo">추가</button>
</section>
<section id="todo-list">
<ul id="todos"></ul>
</section>
</main>
<script src="todo.js"></script>
</body>
</html>
24번째 줄 한 줄 추가했습니다.
<script src=”todo.js”></script>
위 코드가 index.html 파일과 같은 폴더 안에 있는 todo.js 파일을 가져와서 연결하는 코드입니다.
만약 todo.js 파일의 위치가 다르다면 따옴표안에 있는 경로가 수정되어야 합니다.
2. 코드 설명
이제 위에 작성한 javascript 코드를 한 줄씩 살펴보겠습니다.
코드가 어떤 역할을 하는지 자세히 설명해 드리겠습니다.
2.1 DOM 요소 가져오기

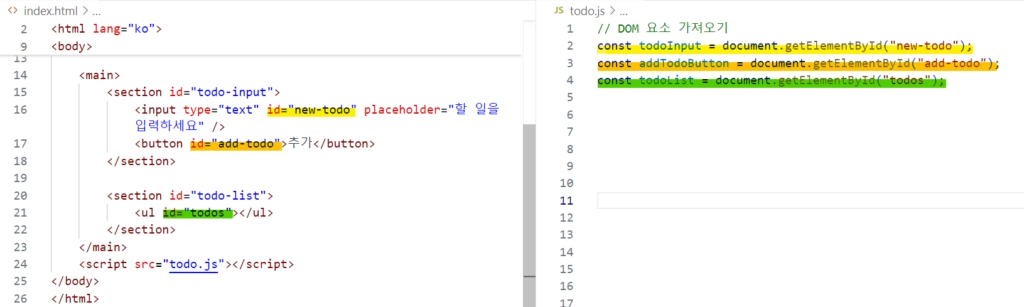
위 코드의 왼쪽은 index.html 오른쪽은 todo.js 파일입니다.
형광펜 색을 잘 살펴보면서 따라오시면 됩니다.
const todoInput = document.getElementById(“new-todo”);
위 코드 한줄을 설명드리면 세 줄 모두 이해가 되실거예요.

위 그림을 보시면 이해가 되실거예요.
javascript를 이용해서 html을 제어하기 위해서는 우선 요소를 선택해야합니다.
getElementById 등을 사용해 선택된 요소를 변수에 저장합니다.
위 코드를 작성하면 그 아래부터는 todoInput이라는 변수명만으로 활용가능합니다.
세 줄 모두 이해가 되시죠?
2.2 할 일을 추가하는 함수 만들기
할 일을 추가하는 함수의 이름은 addTodo() 입니다.
addTodo 속 코드를 설명하겠습니다.

위 코드는 addTodo라는 이름의 함수를 만들고,
todoText라는 변수에 todoInput(위에서 설명한 변수) 입력창에
사용자가 입력한 값을 앞뒤 공백 제거하고 넣는 것입니다.
결과적으로 todoText 변수에 할 일 텍스트가 입력됩니다.

위 코드는 조건문 if 로
todoText가 공백일 때, 즉 사용자가 아무런 텍스트를 입력하지 않았을 때,
경고를 보여주는 코드입니다.
2.3 새로운 리스트 아이템 생성 & 추가

위 코드는 li태그를 추가하는 코드입니다.

다음으로 todoTextElement 변수를 span이라는 태그로 추가하는 코드입니다.
그리고 todoTextElement의 textContent(값)에 사용자 입력으로 받았던 todoText를 입력합니다.
마지막으로 li태그 속에 자식요소로 todoTextElement를 추가합니다.
만약 todoText가 “할일 목록1” 이었다면,
위 코드를 실행하면
<li>
<span>할일 목록1</span>
</li>
위에 보이는 코드가 index.html 문서 안에 추가되는 것입니다.
2.4 입력창 초기화하기

그리고 UX를 위해 사용자가 입력했던 창을 초기화시켜줍니다.
위 단계를 거치면 함수 생성이 끝입니다.
2.5 버튼 클릭 이벤트 연결하기

마지막 코드는 버튼 요소에 addEventListener를 추가합니다.
html 코드의 버튼을 click할 때마다 addTodo 함수가 실행되게 합니다.
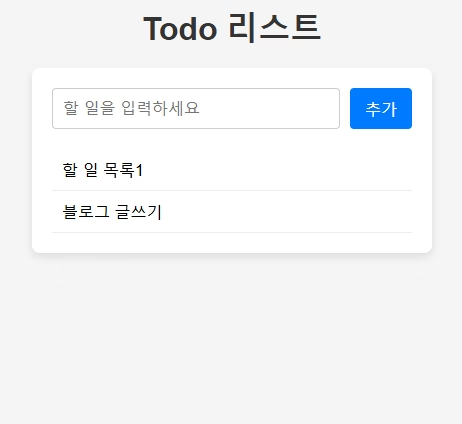
2.6 결과 확인



index.html 파일을 실행해서 할 일을 입력하고 추가 버튼을 누르면
아래쪽에 li태그가 만들어지면서 목록이 추가됩니다!
이번 시간에는 javascript를 이용해서 todo 추가 기능을 만들어보았습니다.
이제 HTML과 CSS로 만든 todo 프로그램이 동작을 하기 시작했습니다.
다음 시간에는 완료된 목록을 표시하고, 목록을 삭제하고, 수정할 수 있도록 만들어보겠습니다.
지금까지 Codinglee였습니다.
감사합니다.
2024. 11. 19. (화) 판교에서 씀.





