안녕하세요. Codinglee입니다.
왕초보도 이해할 수 있는 웹 프로그래밍 시간입니다.
지난 포스트에서는 초보자들이 자주 하는 실수에 대해 알아보았습니다.
이번 포스트에서는 API 에 대해 알아보겠습니다.
웹을 사용하면서 우리는 API를 거의 매일 사용하고 있습니다.
구글 로그인과 같은 소셜 로그인 사용하시나요?
내 위치의 미세먼지, 날씨 확인하시나요?
이것들이 모두 API를 사용한 기능입니다.
그럼 API 에 대한 내용 시작합니다.
오늘의 학습 순서입니다.
[API란 무엇인가? 초보자를 위한 쉬운 설명]
1. API란 무엇인가?
2. API의 중요성
3. API 사용 시 주의할 점
1. API란 무엇인가?
API는 Application Programming Interface입니다.
웹 애플리케이션이 서로 데이터와 기능을 교환할 수 있게 만들어줍니다.
예를 들어, 날씨 정보를 알려주는 사이트를 만들고 싶다면,
기상청의 날씨 API를 사용하면 쉽게 만들 수 있습니다.
쉽게 그림을 그려 설명드리겠습니다.
우리가 주로 사용하는 구글 로그인을 예시로 보여드리겠습니다.

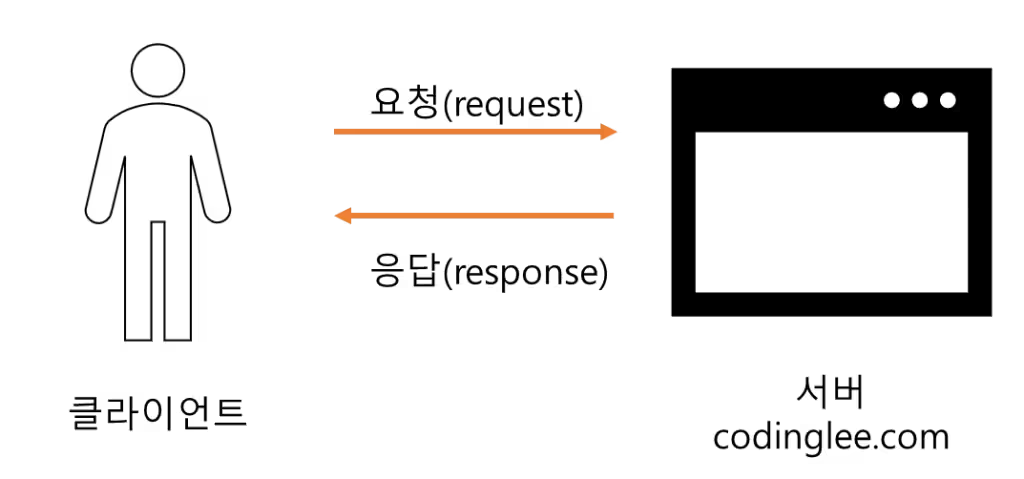
지난 번 설명드렸던 클라이언트 – 서버 기억나시죠?
지금 보고계신 사이트 codinglee.com 을 보기위해서
브라우저에 codinglee.com을 검색하셔서 들어오셨다는 것은
제 서버에 요청을 보냈고, 제 서버가 응답을 제대로 했다는 것입니다.
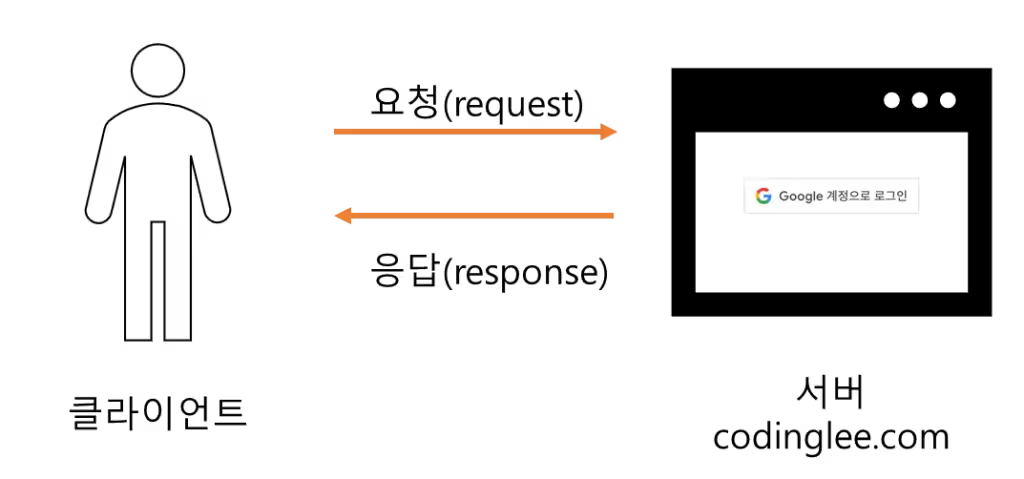
여기서 제가 서버에 접근할 수 있는 권한을 제한할 수 있겠죠?
구글 로그인이 되어있는 사람만 접근하도록 할거야!!!
그럼 로그인이 되지 않으면 제 블로그 포스트는 보이지 않게 됩니다.

자. 보이시나요? Google 계정으로 로그인 버튼이 생겼습니다.
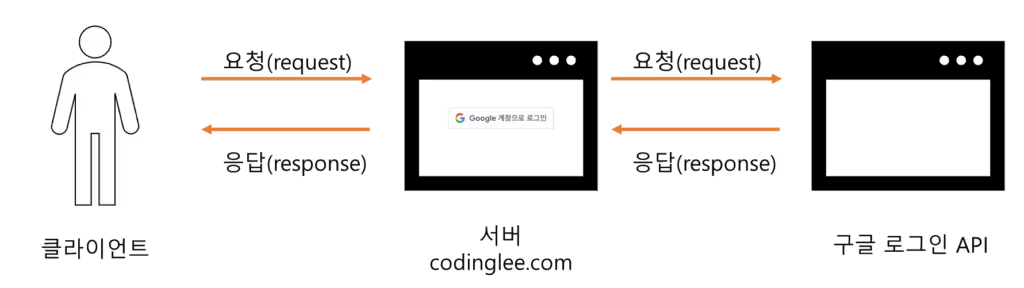
이제 사용자가 제 블로그를 보기 위해 저 버튼을 눌렀다고 생각해보겠습니다.

버튼을 누르면 제 서버는 이제 구글 로그인 API와 통신을 합니다.
내 사이트에 접속하려는 사람이 구글 사용자가 맞는지 아닌지 결과값을 받게됩니다.
구글에서 확인이 되면 사이트에 접속이 되게 됩니다.

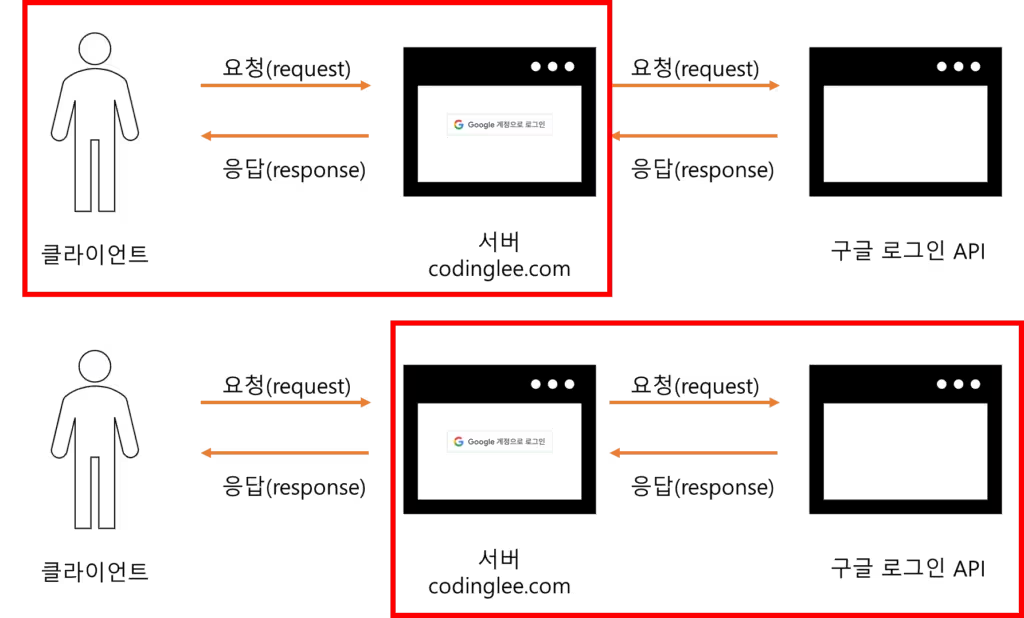
위 그림을 보면 요청-응답이 엄청 많이 일어나는 것을 볼 수 있습니다.
첫 번째 그림에서 클라이언트 – 서버(codinglee.com) 관계는
요청, 응답이 발생하는 클라이언트-서버 관계입니다.
그리고 아래 그림에서 보면 서버(codinglee.com)과 구글 로그인API 역시
요청, 응답이 발생하는 클라이언트-서버 관계입니다.
API에 대해 이해가 되시나요?
그럼 이제 API가 왜 중요한지에 대해 알아보겠습니다.
2. API의 중요성
API는 다양한 서비스와 기능을 빠르게 통합할 수 있도록 돕습니다.
구글, 네이버, 카카오는 지도 API를 각각 제공합니다.
나의 웹 사이트에 지도가 필요할 때 제공하는 서비스의 API만 사용하면
아주 쉽게 추가할 수 있습니다. 날씨 데이터, 로그인 기능도 마찬가지 입니다.
- 데이터 교환
– API는 사이트와 애플리케이션이 서버와 데이터를 교환하게 합니다.
– 쇼핑몰 사이트에서 다양한 물건과 가격, 상품정보를 볼 수 있는 것도 API 덕분입니다. - 외부 서비스 통합
– 구글 로그인 같이 외부 서비스를 쉽게 추가할 수 있습니다.
– 예) 결제시스템, SNS 로그인 시스템 등 - 유연한 개발
– 기능을 재사용하기 수월하고 유지보수를 더 쉽게 할 수 있습니다.
3. API 사용 시 주의할 점
API를 사용할 때 주의해야 할 점에 대해 알아보겠습니다.
- API 키 보안
– 대부분의 API에서는 API 키를 발급받습니다.
– API키는 외부에 절대 노출되지 않도록 관리해야합니다.
– 유료서비스의 경우 API키 노출로 과다한 지출이 발생할 수 있습니다. - 요청 제한
– 무료 API는 하루에 사용할 수 있는 요청 제한 건수가 있습니다.
– 예) 날씨 검색 하루 100회 무료
– 한 번에 너무 많은 요청이 되지 않도록 제한해야 합니다. - CORS 문제
– 다른 도메인의 API에 요청할 때 CORS(Cross-Origin Resource Sharing) 오류가 발생할 수 있습니다.
– 예) codinglee.com 에서 codingpark.com 으로 api를 요청하면 CORS 정책에 따라 데이터를 받을 수 없다는 것입니다.
– 서버의 설정을 변경하거나 프록시 사용, CORS 정책 허용 등 해결방법이 있습니다.
오늘은 여기까지 입니다.
오늘 API에 대해 알아보았습니다.
API는 웹 개발을 하다보면 반드시 만나는 필요한 기능입니다.
API에 요청하기도하고, 내가 API를 만들어 요청을 받기도 합니다.
왕초보를 넘어 중급 내용을 다룰 때 더욱 더 자세히 알려드리겠습니다.
감사합니다.
지금까지 Codinglee였습니다.
2024. 11. 06.(수) 이른 아침 판교에서 씀.





